



L'artiste ne joue pas avec des valeurs numériques mais avec des couleurs et des
pigments. Il est plus concerné par la perception humaine que par la technologie de
reproduction des couleurs. Un mélange est un moyen d'obtenir un effet pas une fin en soi
: la peinture du mur d'une maison ne change pas, les couleurs des nymphéas de Monnet
restent les mêmes pourtant elles ne sont pas perçues de la même façon suivant l'heure
de la journée ou la position de l'observateur. L'artiste s'attache à la reproduction de
sa propre perception pas à celle de la peinture d'un mur.
La gestion d'un site web ne demande pas de telles qualités mais il est important de
connaître quelques astuces qui, en facilitant le choix de couleurs qui vont bien
ensemble, favoriseront la transmission du message.
 |
Bien que cela ne corresponde physiquement à rien (les longueurs d'onde de
la lumière visible sont contenues dans un intervalle croissant depuis l'ultra-violet
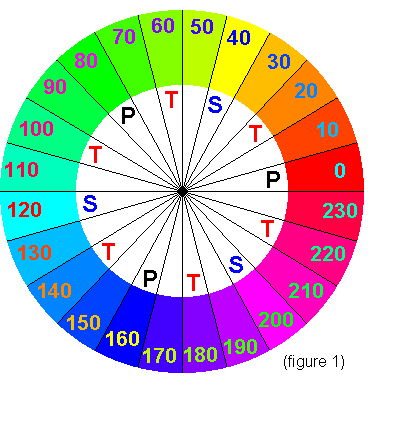
jusqu'à l'infra-rouge) on peut disposer les couleurs dans l'ordre du spectre autour d'une
roue comme dans la figure 1. Dans cet arrangement, les couleurs primaires sont
régulièrement espacées et diamétralement opposées à leur complément substractif (le
Rouge est opposé au Cyan qui absorbe le Rouge et réfléchit uniquement le Vert et le
Bleu). Le Magenta est une couleur artificielle. En effet, on peut voir Jaune de deux façons, en recevant une lumière jaune ou un mélange de Rouge et de Vert mais on ne voit Magenta qu'en recevant un mélange de Rouge et de Bleu. Il n'existe pas de longueur d'onde Magenta pourtant le pigment magenta a les mêmes capacités que les autres : il absorbe le milieu du spectre visible et réfléchit ses limites. C'est une couleur rarement trouvée dans la nature ! |
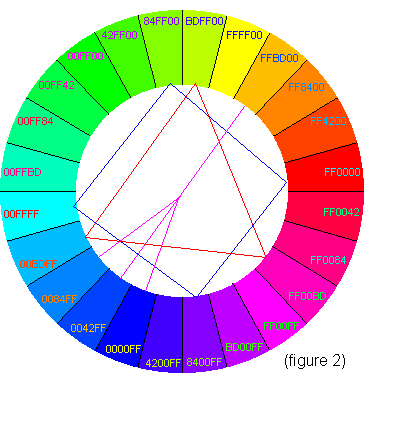
| Une roue des couleurs est très utile pour rechercher des associations
harmonieuses. La théorie des couleurs assure que les côtés d'un polygone régulier
(diamètre, triangle équilatéral, carré, pentagone ...) dessiné dans le cercle
chromatique relient des teintes en harmonie (tracés bleu et rouge de la figure 2). Les couleurs opposées sont complémentaires (opposées d'une manière agréables), les couleurs adjacentes sont semblables (doucement différentes). Les couleurs complémentaires ont un contraste de teinte maximum, les couleurs semblables ont un contraste minimum. On obtient de bons résultats en prenant une couleur clé, sa couleur complémentaire et une ou deux couleurs semblables à la couleur clé ou à sa complémentaire (tracé magenta de la figure 2). |
 |
En espaçant régulièrement le rouge, le vert et le bleu sur le cercle chromatique et
en intercalant leur complément cyan, magenta et jaune on ne prend pas en compte la
réalité de la vision. Les artistes, depuis des centaines d'années et en dépit des
prismes, des moniteurs d'ordinateurs et des cartouches d'impression, considèrent que les
couleurs primaires sont le rouge, le jaune et le bleu car ce sont celles qui présentent
le plus grand contraste visuel.
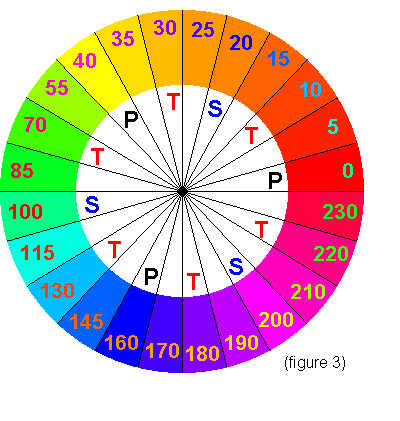
On peut fabriquer cette roue comme dans la figure 3 en prenant le rouge, le jaune et le
bleu comme couleurs primaires et en intercalant le vert, le cyan et le magenta. L'ordre
des couleurs est inchangé mais la gamme de couleurs du rouge au vert est étirée sur
tout un demi-cercle alors que celle du vert au bleu est compressée sur le demi cercle
opposé.
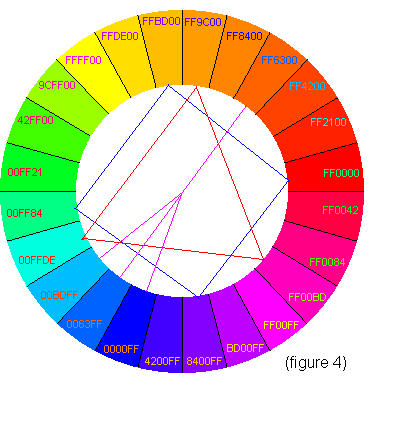
Cet arrangement, en prenant plus en compte la perception de l'oeil humain, donne des
résultats plus harmonieux. La figure 4 utilise les mêmes principes que la figure 2 pour
assortir les couleurs du cercle chromatique artistique.
 |
 |
Il faut utiliser trois couleurs (quatre au plus) : L'arrière-plan, le texte normal et
une couleur de surbrillance.
On prend souvent une couleur d'écriture sombre et une couleur d'arrière plan claire.
Pour faciliter la lecture, le plus grand contraste doit être entre la couleur du texte et
celle de l'arrière plan.
La couleur de surbrillance est utilisée pour les bordures, les encadrements et les
en-têtes. Elle peut être le complément de la couleur de fond au même niveau de
saturation et de lumière. Le contraste entre la surbrillance et le fond doit, en
général, être moindre que celui qui existe entre le texte et le fond. Un contraste plus
grand est requis pour le texte d'en tête quand il n'est pas de la même couleur que le
texte ordinaire.
Utiliser des icônes et des graphismes en tenant compte de la couleur du fond. Sur un
arrière-plan bleu clair par exemple, on utilisera des icônes sombres de couleurs froides
ou des tons "de terre" complémentaires. Éviter des icônes ayant un faible
contraste avec le fond.
Choisir des couleurs proches pour les liens actifs et les liens visités. Prendre des
teintes semblables avec la même luminosité et la même saturation plutôt que,
pour la même teinte, des saturations et des luminosités différentes. S'assurer que les
deux hyperliens ont assez de contraste avec l'arrière-plan pour être lisibles et assez
proches l'un de l'autre pour suggérer une fonction identique. Ils sont en général plus
brillants que le texte ordinaire.
Éviter non seulement plus de trois couleurs majeures par page mais aussi plus de deux ou
trois types de contraste.
Achromatique : Uniquement des niveaux de
gris comme dans une photographie noir et blanc.
Monochromatique : La même teinte déclinée en clair et en
sombre donne une apparence calme et une impression d'unité.
Neutre : Une seule teinte neutralisée par son complémentaire
et/ou du noir. Le résultat est plus "assourdi" qu'un schéma monochromatique.
Analogique : Les teintes claires et les teintes sombres de trois
couleurs consécutives de la roue des couleurs.
Complémentaire : Deux couleurs diamétralement opposées sur la
roue des couleurs. Attention aux contrastes excessifs surtout avec des couleurs vives.
Complémentaire atténué : Une couleur et les deux couleurs
adjacentes à son complémentaire. Deux couleurs proches qui se heurtent avec une
troisième produisent un certain équilibre surtout si on évite les couleurs vives.
Clash : Deux couleurs à 150 ou à 210 degrés sur la roue des
couleurs. Le résultat est dur mais il attire l'oeil.
Primaire : Rouge, jaune et bleu.
Secondaire : Vert, violet et orange.
Tertiaire : N'importe quel triplet de couleurs autres que rouge,
jaune, bleu ou vert, violet et orange espacé régulièrement autour de la roue des
couleurs.
Contraste de Teinte : Choisir des
couleurs en différentes parties de la roue des couleurs est le moyen le plus simple pour
créer un contraste de couleurs. Le contraste est plus fort entre les couleurs primaires
qu'entre leur complément. Il est moindre entre les couleurs tertiaires et les autres
teintes.
Contraste Ombre-Lumière : Deux couleurs de même teinte peuvent
être très différentes (l'une sombre, l'autre claire). Une photo noir et blanc utilise
ce type de contraste mais on peut le produire avec n'importe quelle couleur. L'oeil humain
distingue plus finement les contrastes clair-sombre que les contrastes de teinte. Un
extrême contraste de lumière est plus lisible qu'un extrême contraste de couleur.
Contraste Chaud/Froid : Les couleurs du côté vert-bleu de la
roue des couleurs sont dites froides et chaudes celles du côté rouge-jaune. En
n'utilisant que des couleurs chaudes (ou que des couleurs froides) on obtient des
résultats plus agréables qu'en mélangeant les deux. Les couleurs froides sont
présumées "calmer" et les chaudes "exciter".
Contraste de complémentaires : Mélangées, les couleurs en
opposition directe sur la roue des couleurs produisent du blanc, du noir ou du gris. En
associant des couleurs complémentaires, particulièrement avec des couleurs
intermédiaires, on peut produire un contraste fort mais plaisant. Attention, les couleurs
vives peuvent "clasher" violemment.
Contraste simultané : Quand deux couleurs sont côte à côte,
l'oeil perçoit la plus sombre comme colorée par le complément de la plus brillante. En
passant d'une couleur brillante comme le jaune à une couleur terne comme un gris, l'oeil
subit une sorte d'"effet boomerang" et perçoit par erreur la couleur opposée
manquante. Ceci explique pourquoi un spot gris sur un fond jaune peut apparaître bleu.
Des experts en couleur peuvent en jouer mais pour des débutants c'est simplement un moyen
d'expliquer certaines sensations imprévues.
Contraste de saturation : La pureté de la couleur est exprimée
par son degré de saturation. Les artistes partent d'une couleur pure et la diluent
ensuite avec du blanc, du noir, du gris ou son complément.
En RGB, pour ajouter du blanc à une couleur il faut augmenter uniformément ses valeurs
basses : .. #6666FF ou #9999FF ... pour éclaircir le bleu #0000FF. Pour ajouter du
noir à une couleur il faut diminuer uniformément ses valeurs hautes : ... #0000CC ou
#000099 pour assombrir le même bleu #0000FF. Pour ajouter du gris il faut simultanément
monter les valeurs basses et baisser les valeurs hautes : #3333CC ou #666699 toujours pour
le même bleu. Pour créer la couleur complémentaire il faut compléter la valeur de
chacune des composantes RGB à FF. (Ecriture
hexadécimale ?)
Contraste d'extension : Les yeux réagissent différemment aux
différentes teintes. La prédominance d'une couleur dans une composition dépend à la
fois de sa luminosité et du pourcentage de la surface totale qu'elle occupe.
Si les couleurs principales d'une composition ont un impact équivalent en terme
d'intensité et de surface, le résultat est harmonieux. Sinon il est expressif. Les
résultats expressifs ont un plus grand contraste visuel.
| On accepte en général l'échelle suivante | Jaune 9 | Orange 8 | Rouge 6 | Vert 6 | Bleu 4 | Violet 3 |
Il faut que le bleu occupe deux fois plus de place que l'orange pour avoir le même
impact.
Pour réduire l'impact d'une couleur on peut diminuer sa surface, son intensité ou les
deux et faire le contraire pour l'augmenter.
Sur ces sept contrastes, trois dépendent des propriétés physiques de la lumière et
quatre de la perception humaine (Chaud/Froid, Compléments, Simultanés et Extension).
Le rouge feu, le violet épiscopal, ... les couleurs sont souvent associées à des
idées ou des sensations. En voici quelques unes :
Hot : Une combinaison de teintes très saturées en rouge produit
un effet très fort et donne une impression de chaleur. Les couleurs chaudes attirent
l'attention, stimulent le système nerveux et parfois la pression sanguine.
Cold : Des couleurs très saturées bleu, vert et vert bleu. Elle
s'opposent directement aux couleurs "hot" et produisent un effet de froid. Elle
ralentissent les fonctions du corps et induisent un sentiment de calme.
Warm : Toute teinte contenant du rouge est "warm" mais
les mélanges de rouge et jaune le sont particulièrement. Les couleurs "warm"
sont spontanées, apaisantes et séduisantes.
Cool : Ces couleurs différent du "cold" en contenant
du jaune. Ce sont les teintes jaune-vert, vert et bleu vert (turquoise). Elles sont
riches, profondes, printanières et apaisantes.
Light : Ce sont des couleurs presque blanches avec une touche de
couleur. Le contraste entre elles est minimal. Elles donnent une impression de
légèreté, de liberté, de repos et de détente. Leurs composants RGB sont près du
maximum.
Dark : Des teintes vives mélangées à du noir donnent des
couleurs "dark". Aucun des composants RGB n'est supérieur à 127. Ces couleurs
sont denses, sombres et d'effet masculin. Elles suggèrent l'automne ou l'hiver. Des
compositions purement "dark" sont rarement efficaces mais elles fournissent
d'excellents contrastes de lumière.
Pale : Ce sont des pastels doux avec au moins deux tiers de
blanc. En RGB, tous les composants sont à 170 ou plus. On y trouve le rose, le bleu clair
et l'ivoire. Douces et calmes, ces couleurs sont fréquemment utilisées à l'intérieur.
Bright : les couleurs auxquelles manque une dilution noire ou
blanche sont vives, saturées et donc brillantes. Elles attirent l'attention à distance
mais si elles sont trop utilisées dans un endroit fermé elles peuvent devenir fatigantes
et rigides.